faviconは16×16の一種類?
どうせつくるなら、Retinaディスプレイにも対応させましょう。
脱・モヤッとアイコン!
どのサイズでつくる?
で、結局どのサイズでつくればいいのでしょうか。
下記のサイトに詳しくまとまってました。(ありがたい)
ファビコン・カンニング・ペーパー
タッチアイコンは別で設定するとして、
faviconに必要なサイズは
16×16
32×32
48x48(できれば)
のようです。
48×48はwinのデスクトップショートカットアイコンなので
できれば対応ぐらいな感じで。
24x24や64x64も対応したければどうぞ。
マルチサイズ対応のicoファイルをつくる
favicon用のpng画像を各サイズ用意します。
ico形式のファイルは複数の画像をまとめることができるので
ひとつのicoファイルでRetinaにも対応できます。
複数の画像をまとめてひとつのicoファイルにする
こちらのサービスを使います。
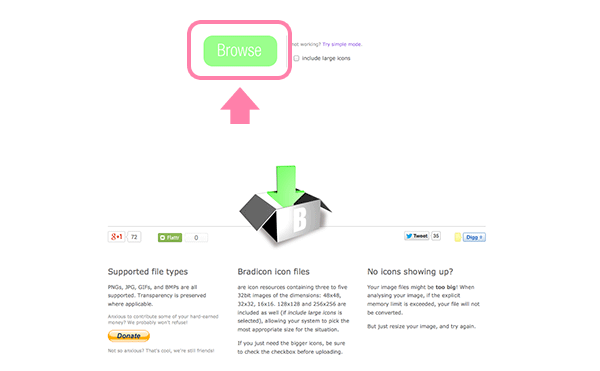
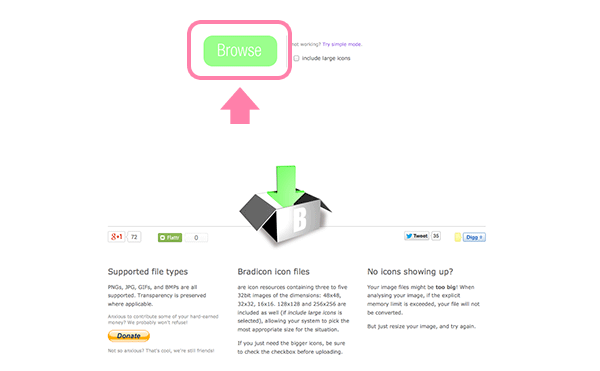
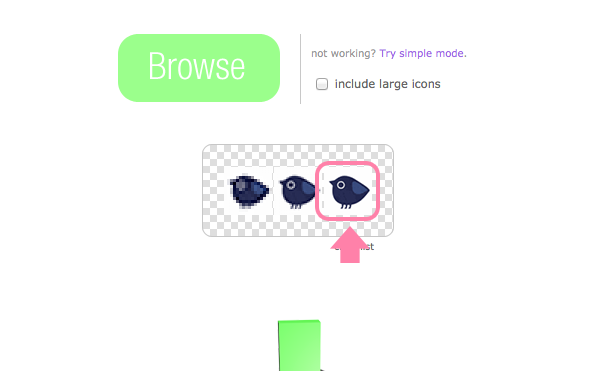
Bradicon!
Browseから、icoファイルにしたいファイルを選択します。
大きいサイズから選択しましょう。

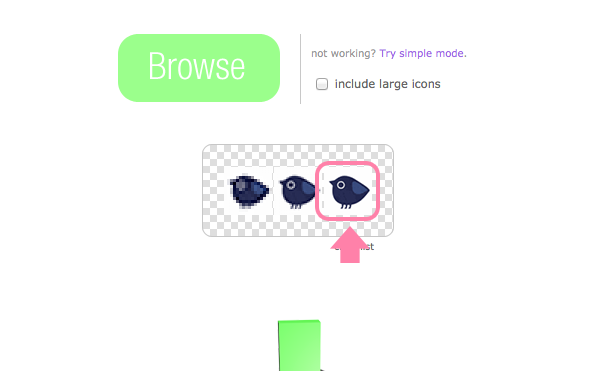
アップロードすると画像がならびます。
一番大きいサイズの画像をクリックすると、
すべてのサイズがはいったicoファイルをダウンロードできます。

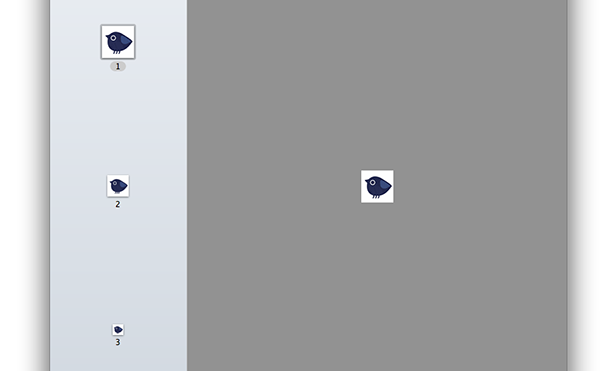
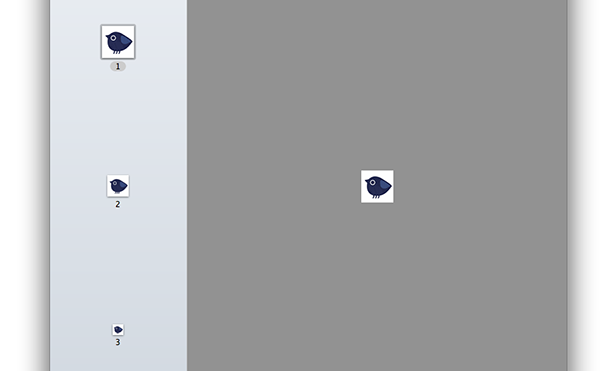
ダウンロードしたものをプレビューで確認すると
ちゃんと3つはいってますね。

これでRetinaディスプレイにも対応したファビコンになりました。